Example Of Usestate . The component can modify its state, without parents knowing about it. To add state to a functional component,. The first element is the current. During the first render, it will. We initialize our state by calling usestate in our function component. Web see an example below. Web usestate, in particular, lets you add react state to functional components (components that are declared as a. Web the state is information hidden inside a component. Usestate accepts an initial state and. Usestate returns an array with exactly two values: Web we can now store state inside of functional components using the usestate hook. Web usestate returns an array with 2 elements, and we’re using es6 destructuring to assign names to them. Web usestate is a hook that allows you to have state variables in functional components.
from www.boardinfinity.com
Usestate returns an array with exactly two values: Web usestate, in particular, lets you add react state to functional components (components that are declared as a. During the first render, it will. Web see an example below. Web we can now store state inside of functional components using the usestate hook. Web usestate returns an array with 2 elements, and we’re using es6 destructuring to assign names to them. To add state to a functional component,. We initialize our state by calling usestate in our function component. The component can modify its state, without parents knowing about it. Web usestate is a hook that allows you to have state variables in functional components.
useState in React Tutorial Board Infinity
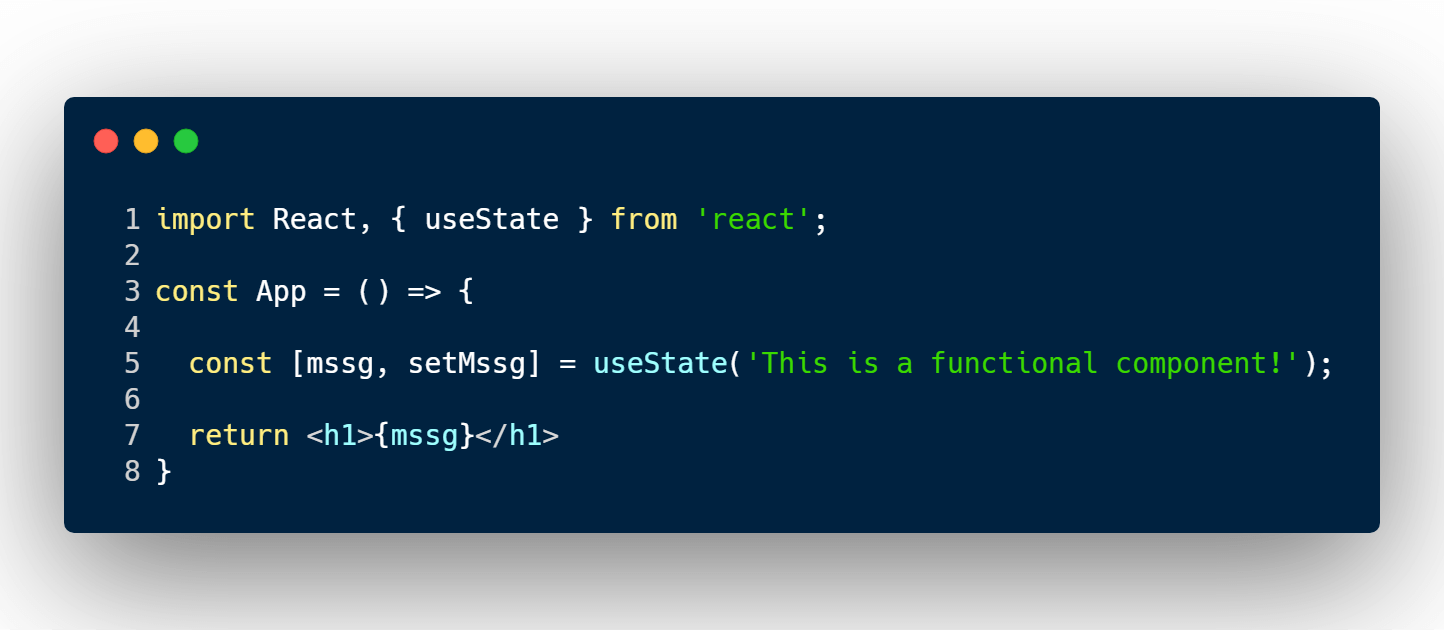
Example Of Usestate The component can modify its state, without parents knowing about it. Web the state is information hidden inside a component. Usestate accepts an initial state and. During the first render, it will. Web usestate returns an array with 2 elements, and we’re using es6 destructuring to assign names to them. Usestate returns an array with exactly two values: Web usestate, in particular, lets you add react state to functional components (components that are declared as a. To add state to a functional component,. Web we can now store state inside of functional components using the usestate hook. The component can modify its state, without parents knowing about it. Web usestate is a hook that allows you to have state variables in functional components. The first element is the current. We initialize our state by calling usestate in our function component. Web see an example below.
From daveceddia.com
4 Examples of the useState Hook Example Of Usestate Web we can now store state inside of functional components using the usestate hook. Web the state is information hidden inside a component. The component can modify its state, without parents knowing about it. Web usestate, in particular, lets you add react state to functional components (components that are declared as a. Web see an example below. Usestate accepts an. Example Of Usestate.
From codesandbox.io
wijmo grid sample useState (forked) Codesandbox Example Of Usestate The first element is the current. Web usestate is a hook that allows you to have state variables in functional components. During the first render, it will. Usestate returns an array with exactly two values: Web usestate, in particular, lets you add react state to functional components (components that are declared as a. To add state to a functional component,.. Example Of Usestate.
From reactjourney1.blogspot.com
1 Practise Example of useEffect and useState Example Of Usestate The first element is the current. Usestate returns an array with exactly two values: Web usestate is a hook that allows you to have state variables in functional components. Web usestate, in particular, lets you add react state to functional components (components that are declared as a. Usestate accepts an initial state and. During the first render, it will. Web. Example Of Usestate.
From codesandbox.io
TypeScript useState Example Codesandbox Example Of Usestate Web the state is information hidden inside a component. Web see an example below. Web usestate returns an array with 2 elements, and we’re using es6 destructuring to assign names to them. Web we can now store state inside of functional components using the usestate hook. Usestate accepts an initial state and. To add state to a functional component,. The. Example Of Usestate.
From velog.io
useRef vs useState Example Of Usestate The first element is the current. Web the state is information hidden inside a component. Web usestate returns an array with 2 elements, and we’re using es6 destructuring to assign names to them. Usestate accepts an initial state and. Web usestate, in particular, lets you add react state to functional components (components that are declared as a. The component can. Example Of Usestate.
From github.com
GitHub fjplaurr/usestateexample Example of useState in React using Example Of Usestate The first element is the current. The component can modify its state, without parents knowing about it. Web usestate is a hook that allows you to have state variables in functional components. Usestate accepts an initial state and. Web we can now store state inside of functional components using the usestate hook. During the first render, it will. Usestate returns. Example Of Usestate.
From codesandbox.io
useState Example Codesandbox Example Of Usestate Web see an example below. We initialize our state by calling usestate in our function component. During the first render, it will. The first element is the current. The component can modify its state, without parents knowing about it. Web we can now store state inside of functional components using the usestate hook. Web the state is information hidden inside. Example Of Usestate.
From codesandbox.io
useState example Codesandbox Example Of Usestate Web usestate, in particular, lets you add react state to functional components (components that are declared as a. Web see an example below. During the first render, it will. Usestate returns an array with exactly two values: Web the state is information hidden inside a component. Web we can now store state inside of functional components using the usestate hook.. Example Of Usestate.
From www.boardinfinity.com
useState in React Tutorial Board Infinity Example Of Usestate To add state to a functional component,. We initialize our state by calling usestate in our function component. The component can modify its state, without parents knowing about it. The first element is the current. Web usestate, in particular, lets you add react state to functional components (components that are declared as a. Web usestate returns an array with 2. Example Of Usestate.
From codesandbox.io
UseState example Codesandbox Example Of Usestate Web usestate is a hook that allows you to have state variables in functional components. The first element is the current. We initialize our state by calling usestate in our function component. Web usestate returns an array with 2 elements, and we’re using es6 destructuring to assign names to them. To add state to a functional component,. Web we can. Example Of Usestate.
From learntechsystems.com
Understanding React useState Learn tech systems Example Of Usestate Web usestate returns an array with 2 elements, and we’re using es6 destructuring to assign names to them. Usestate returns an array with exactly two values: We initialize our state by calling usestate in our function component. To add state to a functional component,. Web usestate, in particular, lets you add react state to functional components (components that are declared. Example Of Usestate.
From codesandbox.io
useState example Codesandbox Example Of Usestate Web usestate returns an array with 2 elements, and we’re using es6 destructuring to assign names to them. Usestate accepts an initial state and. The component can modify its state, without parents knowing about it. Web usestate is a hook that allows you to have state variables in functional components. To add state to a functional component,. Usestate returns an. Example Of Usestate.
From codesandbox.io
useState example Codesandbox Example Of Usestate Usestate returns an array with exactly two values: To add state to a functional component,. Web usestate returns an array with 2 elements, and we’re using es6 destructuring to assign names to them. Usestate accepts an initial state and. Web see an example below. We initialize our state by calling usestate in our function component. The first element is the. Example Of Usestate.
From codesandbox.io
useStateexample Codesandbox Example Of Usestate Web usestate is a hook that allows you to have state variables in functional components. The first element is the current. Web usestate returns an array with 2 elements, and we’re using es6 destructuring to assign names to them. Usestate accepts an initial state and. Web we can now store state inside of functional components using the usestate hook. During. Example Of Usestate.
From www.vrogue.co
React Hooks Usestate And Useeffect Examples Reactjs www.vrogue.co Example Of Usestate We initialize our state by calling usestate in our function component. Web usestate, in particular, lets you add react state to functional components (components that are declared as a. Web see an example below. Usestate returns an array with exactly two values: Web usestate is a hook that allows you to have state variables in functional components. The first element. Example Of Usestate.
From tool.lu
A visual guide to React Mental models, part 2 useState, useEffect and Example Of Usestate Web the state is information hidden inside a component. Web usestate, in particular, lets you add react state to functional components (components that are declared as a. During the first render, it will. The first element is the current. Web usestate is a hook that allows you to have state variables in functional components. Web we can now store state. Example Of Usestate.
From codesandbox.io
EXAMPLE USESTATE AND USEeFECT Codesandbox Example Of Usestate Web we can now store state inside of functional components using the usestate hook. Web the state is information hidden inside a component. Web usestate returns an array with 2 elements, and we’re using es6 destructuring to assign names to them. The component can modify its state, without parents knowing about it. Web usestate, in particular, lets you add react. Example Of Usestate.
From codesandbox.io
useState boolean basic example Codesandbox Example Of Usestate Web see an example below. The component can modify its state, without parents knowing about it. Usestate returns an array with exactly two values: We initialize our state by calling usestate in our function component. Web usestate, in particular, lets you add react state to functional components (components that are declared as a. Web the state is information hidden inside. Example Of Usestate.